The mug on my desk talks to me.
Its size and weight tell me I can grasp and lift it. The flatness of its bottom tells me it’s okay to set it on my desk. Its hollowness encourages me to fill it (with any variety of stuff: coffee, pens, paperclips, marbles). The shape of its handle tells me how to lift it without burning my hand. It’s hard but breakable, so that tells me that I should probably not use it to hammer nails.
Things communicate how they can be used, in an ancient language that we understand instinctively. Let’s explore this communication a bit in terms of the practice of user-experience design.
Affordances
Notice that I’ve talked about the properties of my mug instead of the mug itself or its parts. Size, weight, flatness, hollowness, brittleness: these properties are the mug’s affordances and they do the talking.
Affordances are the properties of a thing that communicate to us how it can be used. When we perceive properties, we form expectations about what will happen when we interact with the object.
Sometimes affordances are spoken of as things, rather than properties. You’ll hear things like, “A chair is an affordance for sitting.” But it’s really the properties of the chair that allow people to sit.
Here’s a chair created by artist Stefan Wewerka. What can you use it for? Not sitting, obviously.
A stump is not a chair, but it affords sitting better than Wewerka’s chair. Chairs themselves are not affordances for sitting. The properties of the seat, its flatness and height, determine that the object is sittable.
So if we’re interested in providing a seat for someone, we probably care less about a thing’s “chairness” and more about its sittability. Less about the object and more about the properties.
Digital Affordances
The same principles are at work in digital systems.
Interactions with most computer systems are usually limited to a smaller set of actions — mousing, touching, gesturing — conveyed through a flat visual display, so digital affordances must be even more carefully considered than physical ones.

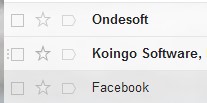
In Gmail, hovering over a message in my inbox shows a little virtually grippable texture that tells me I can grab and drag the message. When I mouse near the star icon it indents a tiny bit, enough to tell me that I can click it.
We’ve all struggled through interactions where the affordances have been messed up. One type of this is called mystery meat navigation, where navigational systems lack the necessary affordances to let users know what to expect when they’re used. Sometimes these interfaces are designed to be visually engaging, but without considering how clearly the affordances speak, there’s no telling how successful these interfaces will be.
Affordances and Digital Experience Design
What difference does this make? Thinking of our digital designs in terms of affordances – or properties – leads to better interactive design work.
By thinking in terms of the properties of our on-screen interactive elements, we’re able to explore the options for achieving a desired effect besides the obvious. We’re able to create new objects that precisely communicate how we can work with them.
Most of us do this already to some extent, of course. We look at what needs to be accomplished and work out a digital object that will let people accomplish it. But fine-tuning our interfaces by tweaking the affordances of our screen elements – even the old standards we’ve been using for years—allows us to create the most effective conversation.
For example, imagine that we want users to arrange items in a list by dragging and dropping them into the order they want. For that we’ll need (1) a list of items and (2) the ability to drag items and release them. This list does that:
All the necessary elements and functions exist. So why does testing shows that users rarely use this feature? The affordances for drag and drop are missing. Nothing about the list communicates that its items can be interacted with, or how that interaction works.
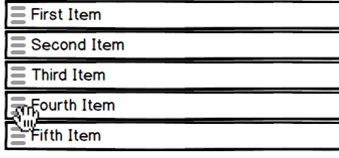
Let’s add some visual properties to show that the items can be manipulated independently and moved up and down in the list.

Much better test results. The items are now separated into individual elements and each has a pattern at one end that looks grippable. These new properties indicate that the items can be interacted with, and the cursor changes to a grab cursor when it’s over a grabbable list element, further indicating its draggability. Then further visual cues follow, indicating that the item is being dragged and showing where it will land when dropped.
Realizing that affordances communicate their objects’ functions encourages designers to evaluate a system in terms of the clarity of the communication to the user. It allows us to emphasize important functions and downplay unimportant or nonexistent ones, thereby making our stuff speak as clearly as possible.
Designing at the affordance level – designing the properties of on-screen objects – allows web designers to fine-tune users’ expectations in ways that designing at the object level can’t.


