Choosing whether to build a mobile website or native application (or both!) is a decision that every organization needs to make for itself when defining its mobile and content strategies. Celerity’s Digital Experience team often helps clients make that important decision.
We recently held a brown bag discussion on the topic of mobile web versus native mobile app development, and felt it would be interesting to capture the discussion in this post. But before we jump into the debate, let’s define the terms by highlighting some basic differences:
| Mobile Web | Native Mobile App | Hybrid Native |
|---|---|---|
|
|
|
Welcome to the Thunderdome
As facilitator, I chose to frame up the discussion as a “battle” and included boxing imagery in the slide deck. The primary purpose of this was to create some conflict and amp up everyone’s opinions on the matter to set the stage for a more interesting conversation. But the first thing to understand is that there can’t be a clear “winner” of this battle, since the right solution is very specific to the organization or situation at hand. It’s not really one versus the other, and there will be circumstances where it makes good sense to pursue both avenues. We took both mobile web and mobile app best practices into account.
Let’s Rumble.
Now, let’s look at a number of the aspects of mobile apps through the lens of “Mobile Web vs. Native” and see where it goes…
Round 1: Device Features
Native Mobile App wins!
When it comes to accessing native device features such as the camera, accelerometer, and photos, there’s really no comparison. Sure, mobile web browsers are starting to allow direct device access, and the hybrid frameworks such as PhoneGap and Appcelerator are even better, but developing natively will always give you full access to the latest and greatest device features.
Round 2: Offline Access
Native Mobile App wins!
Not everyone is connected all the time, and it is probably important that your application works even in those circumstances. A common technique is to pull down fresh data when online and then serve cached content when the device is offline. Native applications have complete control over the offline interface while mobile web browsers barely make a dent.
Round 3: Discoverability
Mobile Web wins!
Discoverability is the ease with which an end user can find your app. We had widely varying opinions on this one. You can argue that app stores are great avenues for discoverability of native apps, yet a quick Google search should lead users right to your mobile website. Tough call… I give it to mobile web.
Round 4: Performance
Native Mobile App wins!
Users love a slick and snappy interface. Mobile web development techniques have improved in this area; however, they still don’t scratch the surface of what can be achieved natively. With native development, we’re able to write code that accelerates UI performance by leveraging the device’s hardware.
Round 5: Installation
It’s a draw!
This was a bit of a trick question. Most people’s first intuition was to jump to native since you can’t really install a mobile website. But at the same time, you could argue that EVERY mobile website is already installed since it’s just a click away in your web browser. Let’s call this one even.
Round 6: Maintenance
Mobile Web wins!
Maintaining an application over time is very easily achieved for mobile web applications. Just a tweak and a push and you’re done. Users will immediately have access to the latest version, and you don’t have to perpetually maintain legacy versions of an API. Native applications will need a tweak, a push, an app store approval and then some.
Round 7: Platform Independence
Mobile Web wins!
Building native applications is a separate development effort for each device platform. If you want to reach iOS, Android and Windows Mobile, you will need three completely different applications. Hybrid frameworks help bridge the gap, but a mobile web app will run on any device with a web browser.
Round 8: Red Tape
Mobile Web wins!
Distributing a native app generally requires an app store with hoops that need to be jumped though. These hoops exist for good reasons, but I’d rather not jump through them if I don’t have to.
Round 9: Development Cost
Mobile Web wins!
Apples to apples, the effort required to develop a native or go through mobile app development is probably in the same ballpark. But native development expertise is more specialized, so there’s a premium on those developers that can put the overall native cost marginally higher than mobile web.
Additionally, if you’re considering a multi-device effort, native development quickly becomes the far costlier option since multiple applications (with developers of different skillsets) would be needed.
Round 10: User Interface
Native Mobile App wins!
We’ve already awarded “Round 4: Performance” to Native since that will allow for the most responsive UI. In addition to UI speed, native apps offer absolute control over the interface and integration points that can provide a better UI than mobile web can. Mobile websites, while also extremely flexible, are limited to the capabilities of the web browser.
The Decision
In the end, there are areas where each option excels, and there’s an appropriate solution for everyone. If you have a website, there will be users who try to access it on a small screen and it would make sense to provide them with an optimized experience. How that might be achieved is the subject of a future post. If an app is the sole interface where users will engage, a native app can provide a fantastic experience.
The important takeaway is to understand your organization’s mobile app development expectations and content strategies and to really get to know your current and potential users. The very best decisions are made based on sound information.
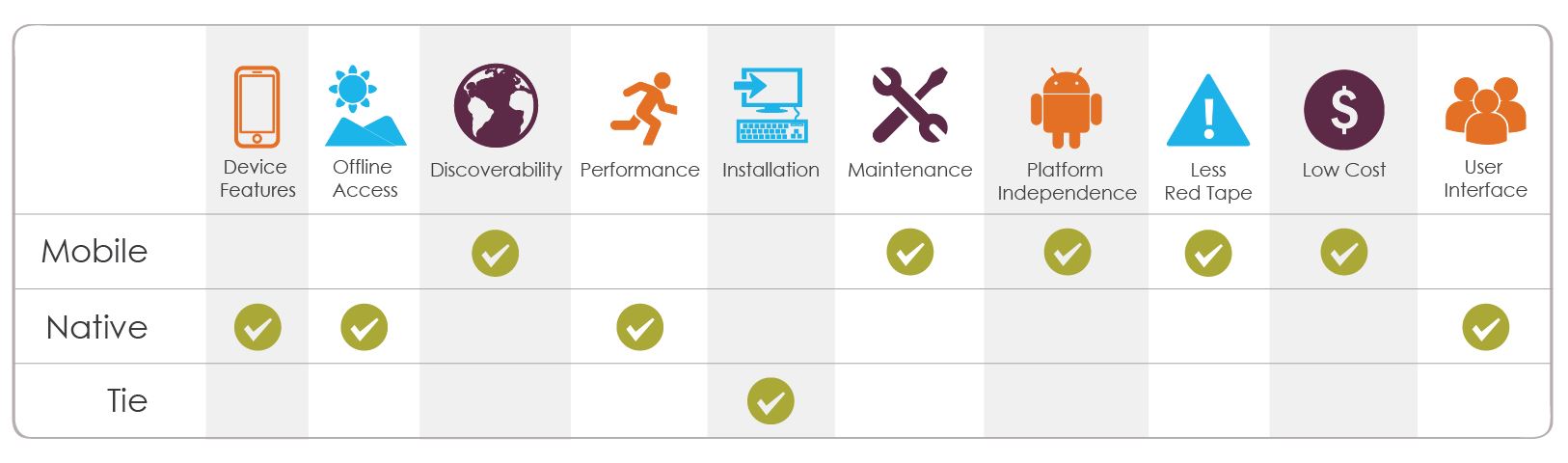
Native App vs. Mobile Website Scorecard